Application registration
Registering a service application in the Visma Developer Portal is very similar to registering a web application, although some options are different.
You must follow these steps:
-
Logon to Visma Developer Portal.
-
From the menu, select My Applications and then press the Add applications button.

-
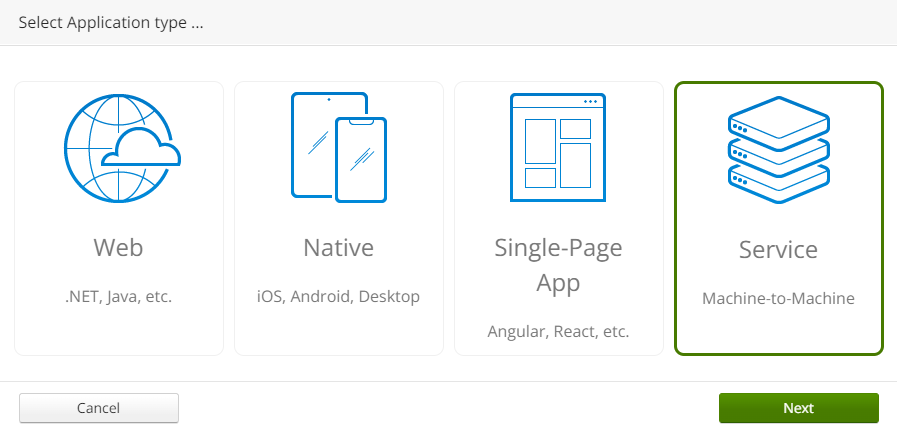
Select the Service application type.

-
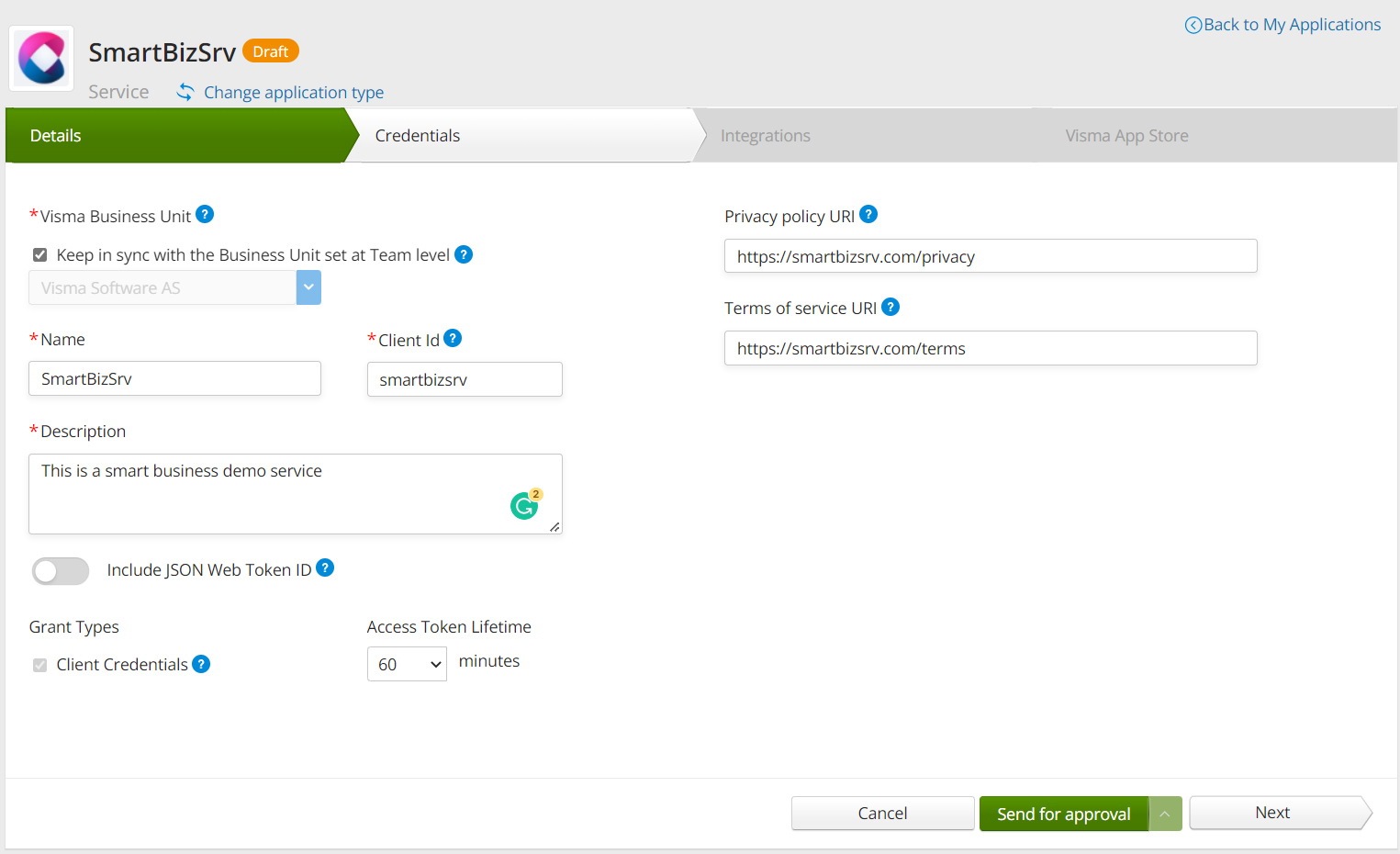
Fill in the registration form. You must select an application name, a unique client identifier, and a description of your application. When completed, you must press the Save as draft button and then Send for approval.

-
Your application must be approve by Visma before you can start using it. Before approval, it will display the Pending approval status.
Because the client ID needs to be stored in the User table (see User setup page) and there is a limitation of 24 characters for names in this table, please make sure the value for the client ID does not exceed this limit.
After the approval process complete, you can add integrations to your application. See GraphQL API integration to learn how to do that.
Application Credentials
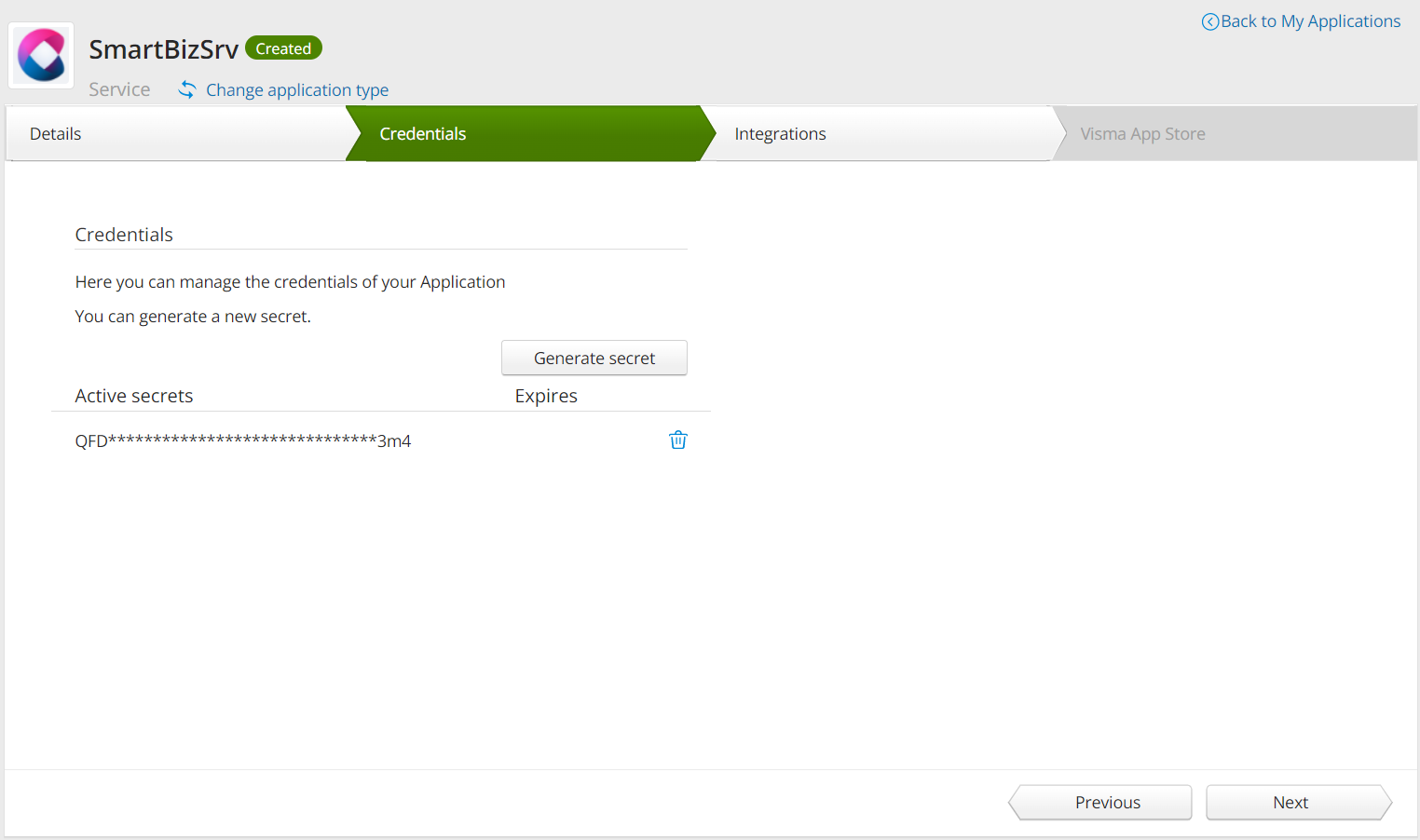
In order to perform the authentication flow using the client credentials grant type, you must have both a client identifier and a client secret. Client secrets can be generated (and deleted) from the Credentials tab in Visma Developer Portal.

A secret is only visible when it is generated after which you can no longer read it. You must copy and preserve it in a secure place.
Local App Development
For the development of your application on local machines, you must register a local URL for login and redirect. The use of localhost is not supported in the Visma Developer Portal but app.local can be used instead. Assuming your application runs locally on the 12345 port, use the following configuration:
Initiate Login URI: https://app.local:12345/
Frontchannel Logout URI: https://app.local:12345/logout
Redirect URIs: https://app.local:12345/signin-oidc