GraphiQL
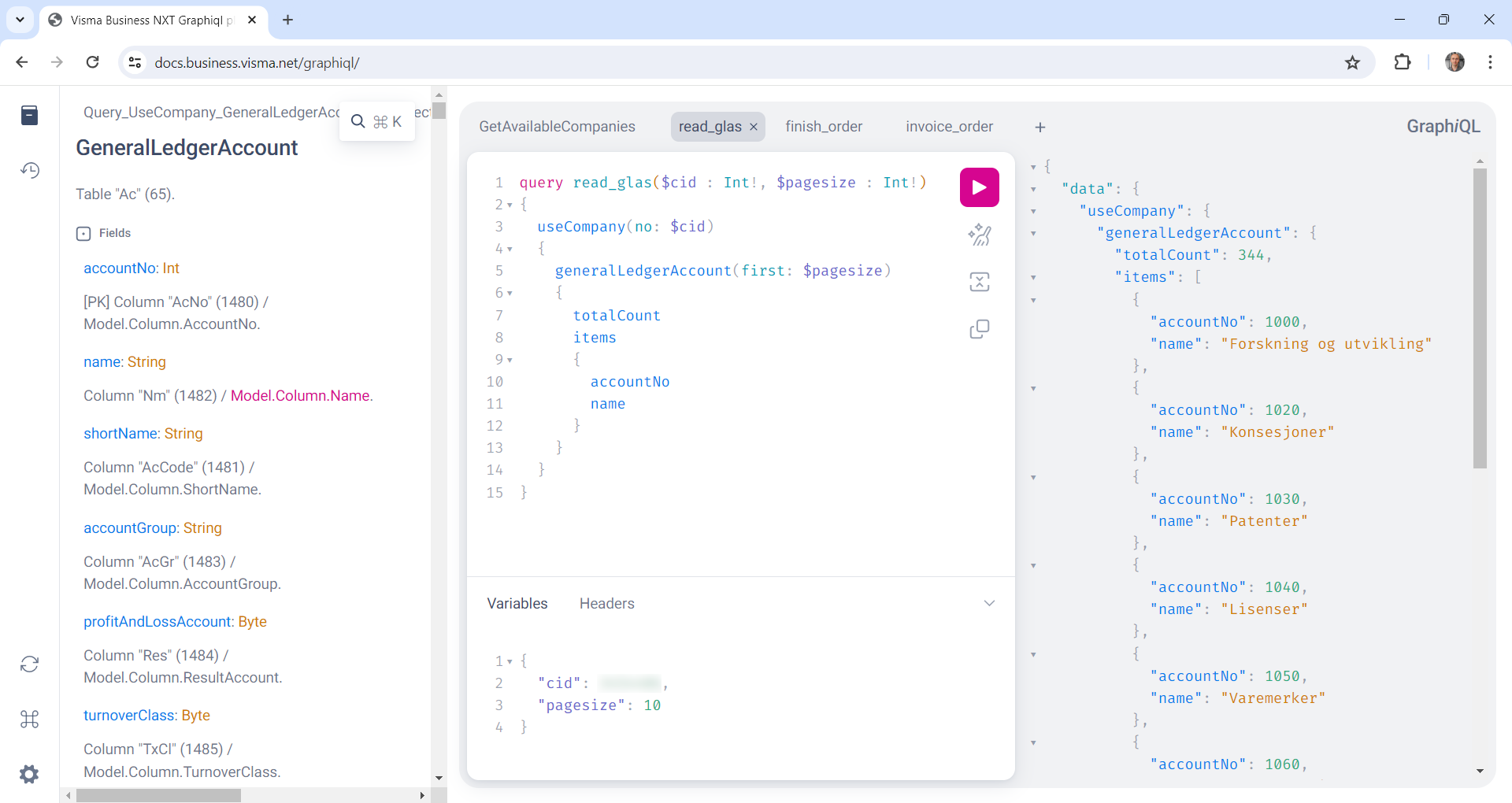
You can explore the API and execute queries using GraphiQL, which is an web-based integrated development environment (IDE) for GraphQL. GraphiQL enables you to explore the GraphQL schema as well as building and executing queries. This is a very useful tool for getting familiar with our API, preparing your queries, and testing them. For these reasons, GraphiQL provides a better experience than the tools mentioned earlier, enabling you to familiazize yourself with the GraphQL schema and become productive in a short period.

GraphiQL features include the following:
- automatic fetching of schema
- exploration of documentation (built from the schema)
- navigation from the query to documentation by hovering the cursor over a node in the query
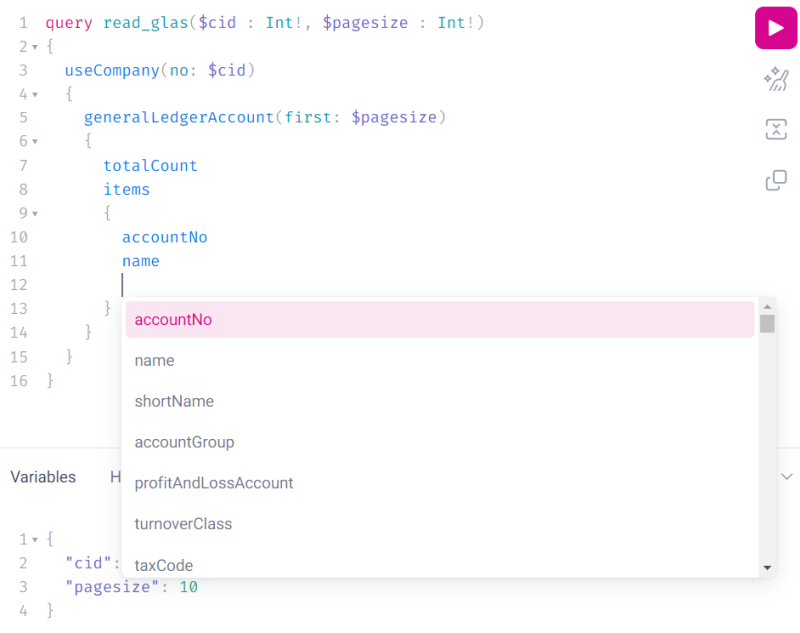
- auto completion for query and variables (
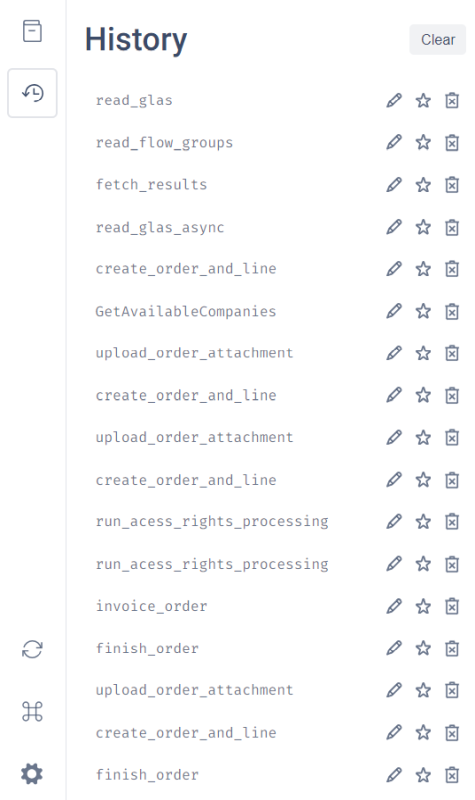
CTRL+SPACE) - history of most recent queries (allowing you to run previous queries)
- multiple tabs and multiple queries per tab
- query prettyfier
- syntax coloring
- editing of HTTP headers


You can learn more about GraphiQL from the project documentation. See GraphiQL IDE.
Endpoint
The Business NXT GraphiQL endpoint is https://docs.business.visma.net/graphiql.
You must be authenticated with your Visma Connect user in order to access GraphiQL.